Triple’A Plus™ supports multiple languages and provides ways to extend/reduce this list or adapt each language. In these series of articles, will be discuss the possibilities offered to adapt the standard packaging and the best practices on implementation of the WUI adaptation regarding translations.
Languages in TAP Web:
Languages in TAP Web are exposed through the block.xml file (defining the WUI blocks) with the xml tag <nls-language locale=”en”/>. During the WUI initialization, a WUI Block discovery process takes place. Once they are listed on the classpath of the application, the content of the block.xml file is parsed and is added to the WUI: activities, modules, and nls. NLS stands for National Language Support.
In standard, the WUI discovers 3 languages: EN, DE and FR. The occurrences appear in the WUI block called wui-pms-models-manual.

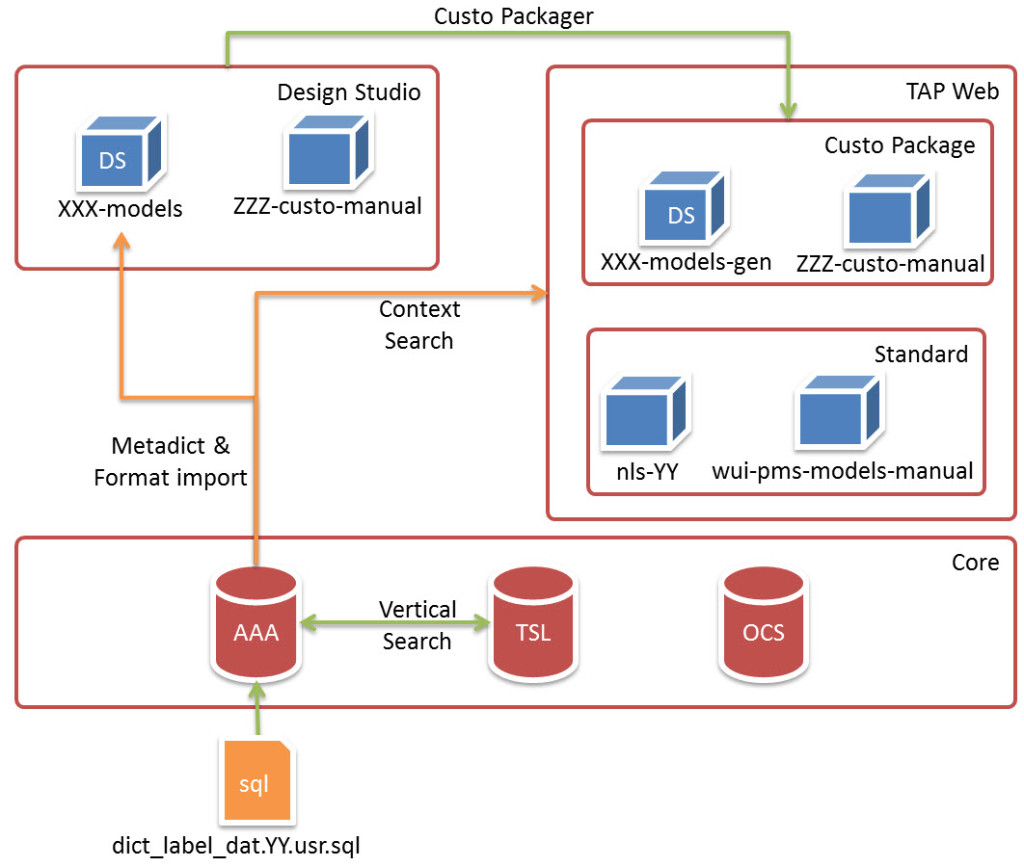
In TAP Web, one has to take into account translations coming
- from the Core packaging, these translations are stored into script files and imported into the Core
- translations from the Design Studio projects and metadict/format imports
- translations from nls-XX-manual and other manual wui blocks (wui-component-activity or wui-component-module)
Let’s spend a few lines on the chart above, bottom-up:
- Translations in Triple’A Plus™ Core are loaded via sql files (usually prefixed with dict_label), one for each language.
- The Triple’A database has triggers to generate a table in the TSL database containing all the occurrences of entities attributes with tsl_multilingual_f set to 1. When looking up for a portfolio, a manager, an instrument, the vertical search looks into this table for occurrences matching your search criteria
- During development/adaptation of the WUI, the metadict and format are imported to align the Web MML entities with the Core metadictionary and formats. Translations present in the Core are also imported in the project
- The custo packager has the responsability to package the relevant customization as a DPI compliant package and generates the messages_YY.xml files holding the translation keys. XXX-models project translations are located into the XXX-models-gen project when packaged. Other translations (nls or -custo-manual) are included as such in the package
- As best practice, custo wui blocks are loaded first (before the standard ones), therefore, key override (same key, different value) is usually practiced to change a translation in the standard block
There are basically many entry points to the management of translations in the Web solution. It can become to tricky to keep track on the long run of all the levels where translations were customized if the WUI-profile dimension is added on top of the cake!
WHAT’S IN THE NEXT EPISODES
The next parts will be about the translation hierarchy in Design Studio, practical cases, i18n over ODATA, Right-To-Left implementations, chart translations, migrations and best practices. Many interesting topics to cover 🙂 The above was written for a R12SP1 implementation and is subject to changes in upper releases. Most of the principles may apply so reading the documentation is recommended.
If you (dis)agree or would like to share your insight, feel free to comment.